- ボタンを横に並べたい
- 編集ボックスの横幅を変更したい
- ダイアログのレイアウト例を知りたい
DCLでユーザーが使いやすいダイアログを作るためには、ボタンや編集ボックスなどのレイアウト(見た目)調整が欠かせません。しかし、DCLについて解説しているサイトは少ないため、DCLでレイアウトを操作する方法がわからずお困りではないでしょうか。

私はAutoLISPを独学で習得し、業務に役立つプログラムの作成を5年以上続けています。数行の簡単なプログラムから1000行以上の複雑なものまで、さまざまなプログラムを作成してきました。
AutoLISPってなに?という方はこちらの記事をご覧ください。
>>AutoCADを自動化したい人必見【AutoLISPを覚えるべきメリット5選】
DCLについて知りたい方はこちらの記事をご覧ください。
>>ダイアログでユーザーの入力を楽にしよう!DCLを覚えるメリット3選|表示方法も解説
この記事ではダイアログのレイアウトをDCLで操作する方法について解説します。DCLでユーザーが使いやすいダイアログを作りたい方はぜひ最後までお読みください。
あなたに代わってAutoLISPプログラムを作成します
AutoLISPで作業を自動化したいけど、プログラミングに詳しくないのでツールが作れずにお悩みの方へ。5年以上のAutoLISP経験を活かしてAutoCADを自動化するツールを作成します。既にお持ちのAutoLISPプログラム修正も対応可能です。
AutoCADの面倒くさい作業から解放されたい方は、下記リンク先の「ココナラ」からお気軽にご相談ください。
>>AutoCADが楽になるプログラムを作成します|ココナラ
最短2日で納品します
タイルの並べ方を操作する関数4種

タイルの並べ方を操作するDCLの関数は以下の4つです。
- column
- row
- boxed_column
- boxed_row
タイル
タイルとはボタンや編集ボックスなど、ダイアログに表示される項目のこと。タイルの作り方についてはこちらの記事で解説しています。
>>DCLでダイアログボックスにタイルを表示しよう!【AutoCAD】
タイルを縦に並べる column
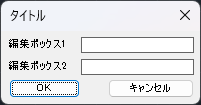
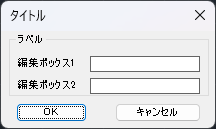
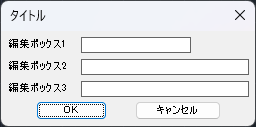
タイルを縦に並べたいときはcolumnを使いましょう。たとえば、編集ボックスを縦に2つ並べたダイアログのプログラムは次のようになります。
test_dcl:dialog
{
label ="タイトル";
:column
{
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
}
:edit_box
{
label = "編集ボックス2";
key = "edit_box2";
}
}
ok_cancel;
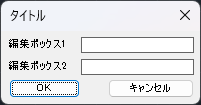
}表示されるダイアログは以下のとおりです。

並べ方を指定しない場合、タイルはプログラムに記述された順番で縦に並びます。並び方を指定しなくても縦に並ぶなら、columnなんて必要ないと感じるかもしれません。しかし、後述するrowなどと組み合わせれば、横並びの中で一部のタイルだけを縦並びにできるため、レイアウトを調整しやすくなります。

columnとrowを組み合わせたダイアログは使用例でご紹介するのでお楽しみに
タイルを横に並べる row
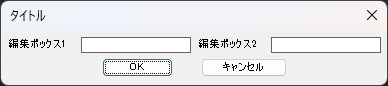
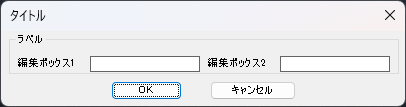
rowとはタイルを横に並べるDCLの関数のこと。ダイアログのレイアウトを調整するためには欠かせない関数の1つです。編集ボックスを横に2つ並べたダイアログのプログラムは以下のようになります。
test_dcl:dialog
{
label ="タイトル";
:row
{
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
}
:edit_box
{
label = "編集ボックス2";
key = "edit_box2";
}
}
ok_cancel;
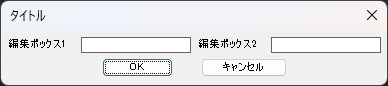
}表示されるダイアログは次のとおりです。


rowの中に編集ボックスのタイルを2つ記述しているため、図のように編集ボックスは横に並びます。
枠の中でタイルを縦に並べる boxed_column
boxed_columnはタイルを縦に並べて全体を枠で囲む関数です。枠の左上にはラベルを表示させられるので、どんなタイルのグループなのかわかりやすくなります。
たとえば、縦に2つ並べた編集ボックスを枠で囲い、ラベルも表示させるプログラムは次のとおり。
test_dcl:dialog
{
label ="タイトル";
:boxed_column
{
label = "ラベル";
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
}
:edit_box
{
label = "編集ボックス2";
key = "edit_box2";
}
}
ok_cancel;
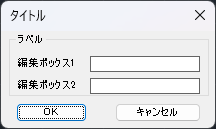
}ダイアログは以下のようになります。


枠が表示される分、ダイアログ全体のサイズが変わるので注意してください。
枠の中でタイルを横に並べる boxed_row
boxed_rowはタイルを横に並べて全体を枠で囲みます。前述したboxed_columnと同様に、枠の左上にラベルを表示させることも。
横に2つ並べた編集ボックスを枠で囲い、ラベルを表示させるプログラムは以下のとおりです。
test_dcl:dialog
{
label ="タイトル";
:boxed_row
{
label = "ラベル";
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
}
:edit_box
{
label = "編集ボックス2";
key = "edit_box2";
}
}
ok_cancel;
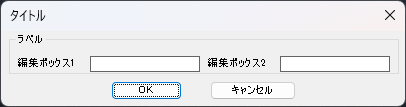
}ダイアログは次のように表示されます。


ラベルがあることでどんなタイルのグループなのかわかりやすくなります。
タイルのサイズと位置を操作する属性5種

プログラムにタイルの属性を追加することで、タイルのサイズや位置などを操作できます。
属性
属性とは対象を詳しく表すための要素のこと。「人間」に対しては「年齢」や「性別」などが属性となります。
>>属性とは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
以下の5つの属性は、タイルのレイアウトを微調整するときに役立ちます。
- width
- fixed_width
- height
- fixed_height
- alignment
タイルの最小幅を指定する width
widthはタイルの最小幅を指定する属性です。半角1文字の幅を1として数値を指定します。
最小幅を指定するだけなので、タイルの幅が変化するわけではありません。タイルの幅を指定した値に変えたい場合は、後述するfixed_widthの属性をtrueにしてください。
たとえば、編集ボックスの最小幅を20にした場合のプログラムは次のようになります。
test_dcl:dialog
{
label ="タイトル";
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
width = 20;
}
ok_cancel;
}編集ボックスなどラベルが左側に表示されるタイルの場合、ラベルの文字もタイルの幅としてカウントされるので注意してください。

ちなみに、widthの値が同じ場合、ラベルの文字数が多いと入力欄の幅が狭くなります。
タイルの幅を可能なかぎり広げるか指定する fixed_width
fixed_widthとはタイルの幅を可能なかぎり広げるか指定する属性のこと。falseの場合はタイルの幅は可能なかぎり広がり、trueを指定したときはタイルの幅が最小限になります。

既定はfalseなのでfixed_widthを記述しない場合、タイルの幅は可能なかぎり広がります。
編集ボックスを縦に3つ並べた、以下のダイアログで表示され方を比較してみましょう。

プログラムは以下のとおりです。
test_dcl:dialog
{
label ="タイトル";
:column
{
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
width = 20;
fixed_width = true;
}
:edit_box
{
label = "編集ボックス2";
key = "edit_box2";
width = 40;
}
:edit_box
{
label = "編集ボックス3";
key = "edit_box3";
width = 30;
}
}
ok_cancel;
}
一番上の編集ボックスでは「width = 20;」「fixed_width = true;」としているため、タイルの幅は20になります。
真ん中の編集ボックスにはfixed_widthを記述していないため、規定値のfalseが適用されてタイルの幅は可能なかぎり広がります。しかし、一番上の編集ボックスよりも大きい最小幅が指定されているため、表示されるタイルの幅は40になる点に注意してください。
一番下の編集ボックスはwidthを30にしていますが、fixed_widthを記述していないのでタイルの幅は真ん中の編集ボックスと同じ40になります。
タイルの最小高さを指定する height
heightとはタイルの最小限の高さを指定する属性のこと。widthと同様に半角1文字の高さを1として数値を指定します。後述するfixed_heightをtrueにすることで、タイルの高さが指定した値になります。
リストボックスの最小高さを20にしたいときは、以下のようにプログラムを記述してください。
test_dcl:dialog
{
label ="タイトル";
:list_box
{
label = "リストボックス1";
key = "list_box1";
height = 20;
}
ok_cancel;
}
タイルの高さを可能なかぎり広げるか指定する fixed_height
fixed_heightはタイルの高さを可能なかぎり広げるか指定する属性です。前述したfixed_widthと同様で、falseを指定するとタイルの高さは可能なかぎり広がり、trueを指定した場合はタイルの高さが最小限になります。

fixed_widthと同じで規定はfalseです。
たとえば、高さが10と20の2つのリストボックスを横に並べる場合、プログラムは以下のように記述してください。
test_dcl:dialog
{
label ="タイトル";
:row
{
:list_box
{
label = "リストボックス1";
key = "list_box1";
height = 10;
fixed_height = true;
}
:list_box
{
label = "リストボックス2";
key = "list_box2";
height = 20;
fixed_height = true;
}
}
ok_cancel;
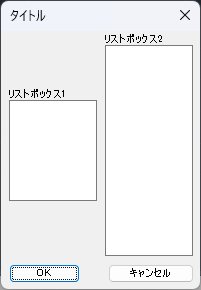
}ダイアログは次のように表示されます。


タイルの位置を上側に寄せたいときは後述するalignmentの属性を活用してください。
タイルの寄せ方を指定する alignment
alignmentはタイルの寄せ方を指定する属性です。中央寄せや左寄せなどタイルの位置を調整することができます。
alignmentは前述したrowやboxed_columnの直下に記述しましょう。タイル1つ1つに記述しても寄せ方は変化しません。また、columnとrowで指定できる値が異なるので注意してください。
columnまたはboxed_columnで指定できる値は次のとおりです。
| 値 | 内容 |
| left | 左寄せ(規定) |
| right | 右寄せ |
| centerd | 中央寄せ |
rowまたはboxed_rowで指定できる値は以下のとおり。
| 値 | 内容 |
| top | 上寄せ |
| bottom | 下寄せ |
| centerd | 中央寄せ(規定) |
たとえば、高さの異なる2つのリストボックスを横に並べて、高さが低い方を上寄せにする場合、プログラムは次のようになります。
test_dcl:dialog
{
label ="タイトル";
:row
{
:list_box
{
label = "リストボックス1";
key = "list_box1";
height = 10;
fixed_height = true;
alignment = top;
}
:list_box
{
label = "リストボックス2";
key = "list_box2";
height = 20;
fixed_height = true;
}
}
ok_cancel;
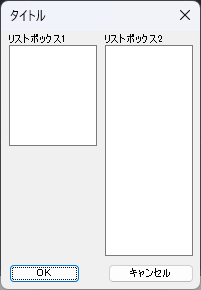
}ダイアログは次のように表示されます。

タイルのレイアウト例3種

前述した関数や属性を組み合わせたレイアウトの例をプログラムとセットで3つご紹介します。ダイアログのレイアウトを決めるときの参考にしてください。
使用しているタイルについてはこちらの記事で解説しています。
>>DCLでダイアログボックスにタイルを表示しよう!【AutoCAD】
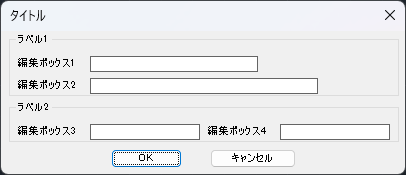
使用例1 編集ボックスを縦と横に並べる
boxed_columnとboxed_rowを組み合わせて編集ボックスを並べたダイアログです。

test_dcl:dialog
{
label ="タイトル";
:boxed_column
{
label = "ラベル1";
:edit_box
{
label = "編集ボックス1";
key = "edit_box1";
width = 40;
fixed_width = true;
}
:edit_box
{
label = "編集ボックス2";
key = "edit_box2";
width = 50;
fixed_width = true;
}
}
:boxed_row
{
label = "ラベル2";
:edit_box
{
label = "編集ボックス3";
key = "edit_box3";
}
:edit_box
{
label = "編集ボックス4";
key = "edit_box4";
}
}
ok_cancel;
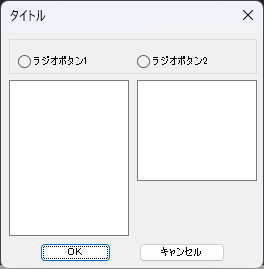
}使用例2 ラジオボタンとリストボックスを並べる
ラジオボタンとリストボックスを並べたダイアログのレイアウト例です。高さの異なるリストボックスを横に並べ、右側のリストボックスは上寄せにしています。

test_dcl:dialog
{
label ="タイトル";
:boxed_row
{
:radio_button
{
label = "ラジオボタン1";
key = "radio_button1";
}
:radio_button
{
label = "ラジオボタン2";
key = "radio_button2";
}
}
:row
{
:list_box
{
key = "list_box1";
width = 20;
height = 15;
fixed_width = true;
fixed_height = true;
}
:list_box
{
key = "list_box2";
width = 20;
height = 10;
fixed_width = true;
fixed_height = true;
alignment = top;
}
}
ok_cancel;
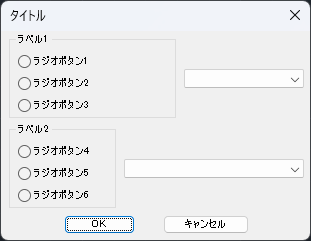
}使用例3 ラジオボタンとポップアップリストを並べる
rowとboxed_columnを組み合わせたダイアログのレイアウト例です。rowの内部にタイルを配置しているため、ポップアップリストの垂直方向の位置をboxed_columnの中央に合わせることができます。

test_dcl:dialog
{
label ="タイトル";
:row {
:boxed_column
{
label = "ラベル1";
:radio_button
{
label = "ラジオボタン1";
key = "radio_button1";
}
:radio_button
{
label = "ラジオボタン2";
key = "radio_button2";
}
:radio_button
{
label = "ラジオボタン3";
key = "radio_button3";
}
}
:popup_list
{
key = "popup_list1";
width = 20;
fixed_width = true;
}
}
:row {
:boxed_column
{
label = "ラベル2";
:radio_button
{
label = "ラジオボタン4";
key = "radio_button4";
}
:radio_button
{
label = "ラジオボタン5";
key = "radio_button5";
}
:radio_button
{
label = "ラジオボタン6";
key = "radio_button6";
}
}
:popup_list
{
key = "popup_list2";
width = 30;
fixed_width = true;
}
}
ok_cancel;
}レイアウトを工夫して使いやすいダイアログを作ろう

今回ご紹介したダイアログのレイアウトを操作する関数と属性を以下にまとめます。
| 関数 | レイアウト |
| column |  |
| row |  |
| boxed_column |  |
| boxed_row |  |
| 関数 | 内容 |
| width | タイルの最小幅を指定する |
| fixed_width | タイルの幅を可能なかぎり広げるか指定する |
| height | タイルの最小高さを指定する |
| fixed_height | タイルの高さを可能なかぎり広げるか指定する |
| alignment | タイルの寄せ方を指定する |
レイアウトはダイアログの使いやすさを左右する重要な要素です。試行錯誤して、ユーザーがストレスなく使えるダイアログを目指しましょう。
